De nos jours, l’accessibilité du web est plus importante que jamais grâce à la progression de la transformation digitale.
Cette évolution a créée de nombreuses opportunités permettant l’accès à d’importantes informations, à des services et des biens, ainsi qu’à d’autres outils permettant aux gens de presque tout faire, allant de commander une pizza jusqu’à voter à une élection.
Néanmoins, les bienfaits d’Internet sont plus difficiles à vivre pour les personnes en situation de handicap. En fait, 90% des sites web publics et commerciaux ne sont pas complètement accessibles pour ceux qui dépendent d’une technologie d’assistance pour accéder au web.
Pourquoi l’accessibilité au web est vitale
L’accessibilité au web est cruciale pour de nombreuses raisons, dont plusieurs touchent le tissu social, économique et légal de la société.
Une importance sociale
L’accessibilité au web est un enjeu social important pour les personnes en situation de handicap. La capacité d'accéder au web, à son contenu et ses services sans contrainte permet à tout le monde de participer à la société et d'éviter une plus grande marginalisation de la population en situation de handicap.
15% de la population mondiale vit avec un handicap. Selon l’Organisation mondiale de la santé (OMS), ce chiffre est en augmentation, suite à la croissance de la population, aux avancées médicales et au processus de vieillissement.
Des opportunités économiques
L’accessibilité au web aide les marques à atteindre une plus grande audience, ce qui peut conduire à une hausse des revenus. En effet, le fait d’ignorer la communauté en situation de handicap signifie ignorer des millions de clients potentiels avec un pouvoir d’achat de plusieurs milliards.
Selon une étude, les revendeurs en ligne au Royaume-Uni ont perdu jusqu’à 11,75 milliards £ en raison du manque d’accessibilité au web.
Obligations légales
Dans plusieurs pays, l’accessibilité au web est protégée par la loi. Aux Etats-Unis, au Canada et dans l’Union Européenne, l’accessibilité au web est un droit, ce qui oblige les marques à s’assurer que les sites web soient accessibles. Le non-respect de la conformité aux standards d’accessibilité peut mener les marques à se retrouver dans une situation difficile.
En 2019, un procès a été intenté contre la société de divertissement de Beyoncé, Parkwood Entertainment, car le site web de la chanteuse n’est pas correctement accessible aux visiteurs malvoyants qui utilisent des lecteurs d’écran. La morale de l’histoire : si Beyonce ne peut pas s’en tirer avec un site web inaccessible, personne ne le peut.
Des statistiques clés de l’accessibilité du web
- 71% des clients en situation de handicap ayant des besoins en terme d’accessibilité quittent un site web qu’ils trouvent difficile à utiliser
- 82% des clients ayant des besoins en terme d’accessibilité voudrait passer plus de temps sur les sites web s’ils étaient plus accessibles
- 92% des clients sont plus susceptibles de soutenir une entreprise qui est physiquement et digitalement accessible
- L’usage des lecteurs d’écran mobiles a augmenté de 70% depuis 2011
- 54% des adultes vivant avec un handicap vont sur le net
- 90% des sites web sont accessibles aux personnes en situation de handicap qui dépendent des technologies d'assistance
10 conseils pour rendre un site plus accessible
L’accessibilité du web a pour but de supprimer les barrières qui peuvent entraver la capacité d’une personne à accéder, naviguer ou comprendre le contenu présent sur internet. Afin de vous aider à respecter un bon niveau d'accessibilité au web, voici 10 conseils que vous pouvez suivre :
- Utiliser un CMS qui prévoit l'accessibilité
Lors de la création d'un site Web, choisissez un système de gestion de contenu (CMS) prenant en charge l'accessibilité Web. Assurez-vous que les mises en page, les thèmes, les widgets, les plug-ins et autres sont compatibles avec les normes d'accessibilité Web telles que le WCAG 2.0.
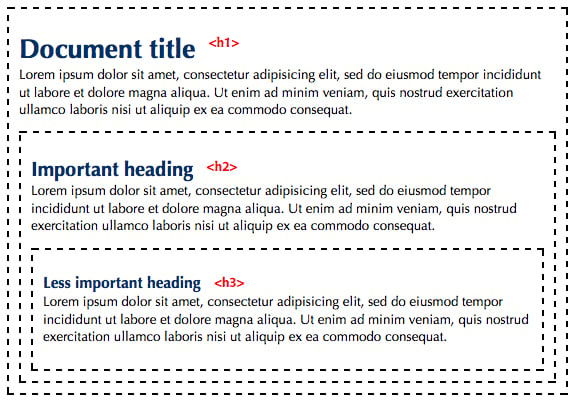
2. Structurer et organiser votre site avec des en-têtes
Les en-têtes sont une excellente ressource qui, utilisée correctement, structure et organise le contenu d'une page Web. Cela permet à tous les utilisateurs de naviguer facilement dans vos pages Web. L'utilisation d'en-têtes améliore également votre score de référencement (SEO), ce qui vous permet de générer plus de trafic sur votre site.
Source : Purchase College
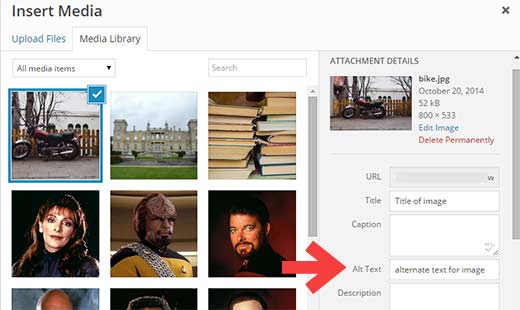
3. Attribuer des balises alt pour les images
Les images sur une page web offrent une grande valeur aux utilisateurs. Néanmoins, elles peuvent être des obstacles pour les utilisateurs ayant une vision limitée ou altérée. Par conséquent, l'attribution de balises alt aux images fournira une description des images permettant aux utilisateurs de comprendre l'image à l'aide d'un lecteur d'écran. Les balises Alt contribuent également à augmenter le score de référencement sur Google.
Source : Webflow
4. Utilisez un titre descriptif pour les liens
L'utilisation de titres descriptifs pour les liens facilitera la navigation de votre site Web par les lecteurs d'écran, afin de comprendre l'objectif du lien et de savoir où il sera redirigé.
Source : Smashing Magazine
5. Utilisez les couleurs avec précaution
Les couleurs peuvent aider vos utilisateurs à distinguer facilement différents ensembles d'informations. Toutefois, le daltonisme et d'autres handicaps peuvent empêcher les utilisateurs de trouver ces informations, les boutons d'appel à l'action ou d'autres aspects lorsque les développeurs ne parviennent pas à maintenir un bon contraste de couleurs. C'est encore plus vrai lorsque que le graphisme prévoit du texte en overlay sur un visuel. Pour vérifier le contraste des couleurs sur votre site, vous pouvez ajouter l'extension Google Chrome, "I want to see like the colour blind" (je veux voir comme un daltonien).


Source: Smashing Magazine
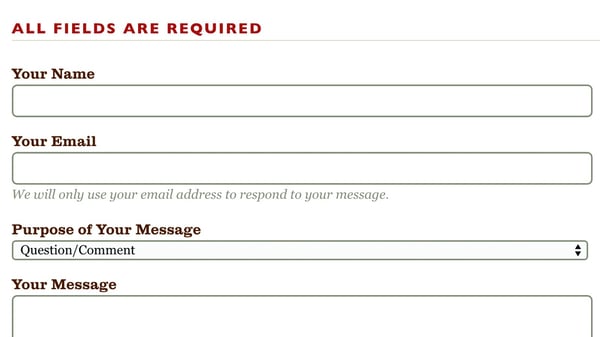
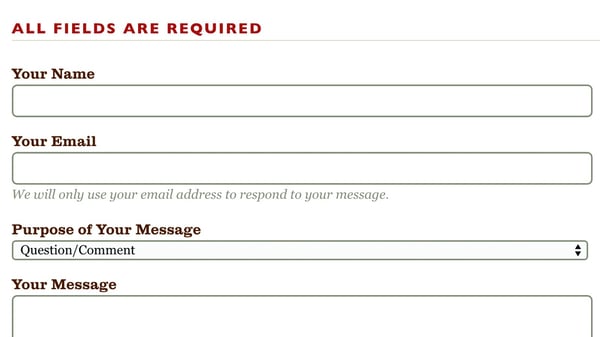
6. Concevoir des formulaires pour l'accessibilité web
Lors de la conception de formulaires en ligne, il est important de bien labeliser les champs de texte avec un titre descriptif afin que les personnes qui utilisent des lecteurs d'écran puissent remplir correctement les formulaires. L'utilisation d'étiquettes ou d'une propriété ARIA augmentera l'accessibilité de vos formulaires Web.
 Source : Medium
Source : Medium
7. Utiliser des tableaux pour les données tabulaires
Lorsque les tableaux sont utilisés à des fins de mise en page, les utilisateurs qui utilisent des lecteurs d’écran peuvent avoir des difficultés supplémentaires à comprendre le contenu. Cela est dû au fait que le contenu peut être lu d'une manière qui ne correspond pas à l'ordre visuel de la page. Vous pouvez également utiliser une présentation CSS, et non un tableau, pour structurer la mise en page d'une page Web.
8. Assurer la navigation du site via un clavier
Une partie importante de l’accessibilité du Web consiste à assurer une navigation sans obstacle à des millions d’utilisateurs présentant des troubles de la motricité et de la vision. Par conséquent, vérifiez que votre site Web peut être entièrement navigué à l’aide des touches de navigation et des touches fléchées ou d’un autre matériel, tel qu’un embout buccal pour guidage.
9. Transformez le contenu dynamique en contenu accessible
Lorsque vous intégrez des vidéos ou des gifs à votre site Web, il est important de fournir des sous-titres codés et des variantes de texte aux utilisateurs malentendants. De plus, utilisez les propriétés ARIA lorsque du contenu sur une page Web est ajouté ou mis à jour sans avoir à actualiser la page, ce qui permettra aux lecteurs d'écran de prendre connaissance du nouveau contenu.
10. Valider l'accessibilité Web
La validation de votre site Web par le biais de tests d'accessibilité est une étape importante du processus de détection de tout élément empêchant les personnes handicapées d'accéder à votre site et à son contenu.
Pour en savoir plus sur l'accessibilité Web ainsi que sur les tests d'accessibilité, n'hésitez pas à télécharger notre livre blanc ci-dessous.








 Source :
Source : 

