Doit-on choisir un site adaptatif ou un site responsive ? Cette question vaut la peine d'être posée, étant donné l'importance d'offrir une excellente expérience utilisateur et les défis que ça peut engendrer. Pour les développeurs, la grande diversité de tailles d'écran parmi les smartphones, les tablettes et les ordinateurs rend plutôt difficile la création de sites web qui s'adaptent parfaitement à des millions d'écrans.
Par conséquent, de nombreuses entreprises ont adopté un site adaptive web design (AWD) ou un responsive web design (RWD) pour offrir des sites web qui peuvent s'adapter et répondre à une variété d'environnements ou de configurations différents. Découvrez les différences entre ces deux conceptions ainsi que leurs avantages et désavantages.
Adaptive Web Design
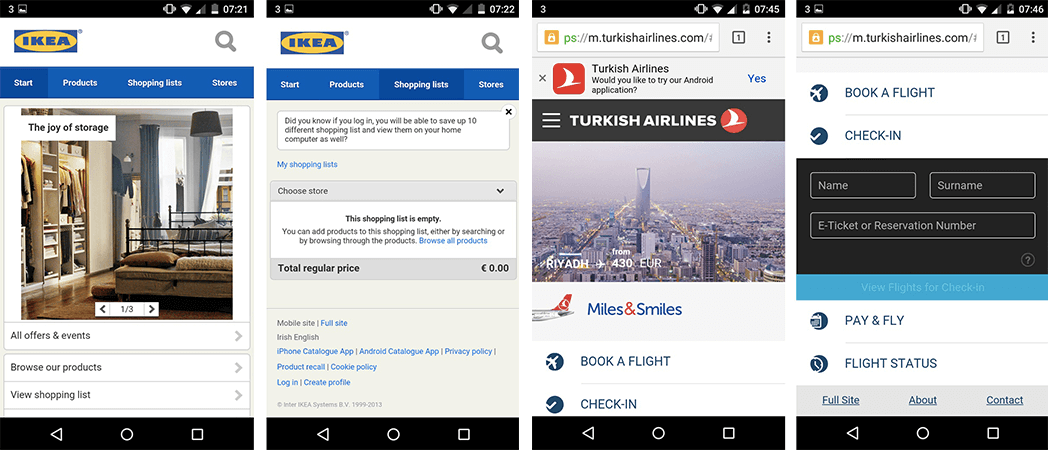
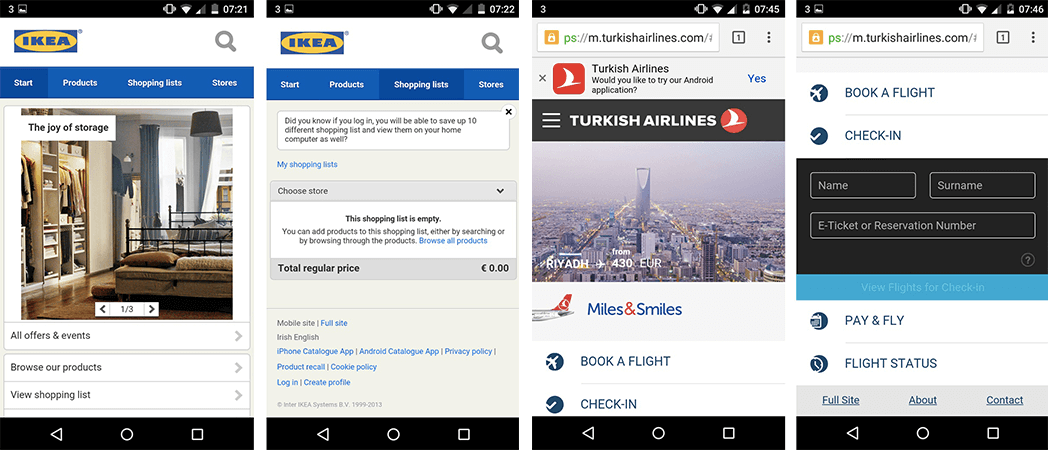
Un site web adaptatif est une approche du développement web où les développeurs créent plusieurs mises en page d'un même site pour s'adapter à des dimensions d'écran spécifiques. Un site adaptatif détectera d'abord les dimensions de l'écran de l'utilisateur et, en fonction des mises en page disponibles créées, choisira celle qui convient le mieux. La disposition d'un site adaptatif n'est pas influencée par la taille du navigateur, mais plutôt par la taille de l'écran.
Un certain nombre de marques et d'entreprises ont adopté les sites web adaptatifs afin d'offrir des sites plus mobiles. Par exemple, Apple, Amazon, Adidas, Turkish Airlines, Ikea, et USA Today utilisent cette conception.

Les avantages de l’Adaptive Web Design
Puisqu’un site adaptatif exige que les développeurs créent des mises en page qui fonctionnent spécifiquement avec certaines tailles d'écran, on peut en conclure que les sites adaptatifs offrent une meilleure expérience utilisateur (UX). La création d'une mise en page unique pour les utilisateurs d’iPhone 8, par exemple, peut leur signaler que vous vous souciez de leur expérience lorsqu'ils naviguent sur votre site depuis leur smartphone.
En général, il est conseillé de créer six mises en page. Toutefois, cette valeur peut être augmentée ou diminuée en fonction des appareils ou des tailles d'écran utilisés par vos clients ou utilisateurs.
De plus, ce type de site convient bien aux sites qui utilisent des annonces publicitaires pour générer des revenus. Les développeurs peuvent optimiser chaque mise en page pour inclure correctement les publicités afin de s'assurer qu'elles seront vues.
Les désavantages de l’Adaptive Web Design
Tout d'abord, un site adaptatif nécessite beaucoup de travail pour créer plusieurs mises en page d'une même page. Étant donné la charge de travail plus lourde qu'exige ce choix de développement, les coûts associés sont plus élevés que ceux du développement d’un site responsive. De nombreux développeurs peuvent donc choisir d'utiliser un site adaptatif pour moderniser leur site existant, ce qui leur permet de l'utiliser sur plusieurs tailles d'écran.
Par ailleurs, ce type de site peut parfois ne pas tenir compte des utilisateurs lorsque la mise en page n'est pas optimisée pour s'adapter à une taille d'écran moins populaire ou moins courante. Par exemple, un site adaptatif peut ne pas avoir de mises en page spécialement conçues pour les tablettes ou les netbooks.
Il convient également de noter que le lancement de nouveaux smartphones avec des configurations d'écran uniques exigera également que les développeurs créent de nouvelles mises en page. C'est ce qui s'est passé quand Apple a lancé l'iPhone X, qui a posé plusieurs problèmes pour les applications et les sites qui n’avaient pas été conçus pour ce nouvel environnement.
Télécharger l’étude de cas : L'impact de l'iPhone X

Troisièmement, les résultats du SEO peuvent différer entre la version mobile et la version desktop d'un site adaptatif. Même si le contenu est identique, certains moteurs de recherche évaluent le référencement sur la version bureau d'un site différemment que sa version mobile. En conséquence, cela peut affecter négativement le référencement et donc la performance et le ROI du site.
Responsive Web Design
Un site web responsive est un site qui ajuste automatiquement la mise en page en fonction de la taille du navigateur, et non de la taille de l'écran. Au fur et à mesure que la taille du navigateur change, le site réorganise le contenu et la mise en page en conséquence afin de fournir à l'utilisateur une mise en page optimale.
Les avantages d’un site responsive
Tout d'abord, la mise en œuvre du RWD est plus facile et nécessite moins de travail. Puisque les développeurs doivent seulement créer une seule mise en page, par opposition à plusieurs mises en page lors de la construction d'un site adaptatif.
De plus, un site responsive offre aux utilisateurs une expérience cohérente et transparente sur plusieurs écrans ou devices. Cela se traduit par une meilleure expérience utilisateur pour tous les utilisateurs, ce qui est essentiel dans le secteur du e-commerce d'aujourd'hui.
Selon Google, 85 % des acheteurs en ligne commencent un achat sur un appareil et le terminent avec un autre. C'est pourquoi il est très important pour les commerçants d'offrir une expérience e-commerce cohérente et de qualité sur plusieurs appareils différents.
Par ailleurs, les sites responsives sont adaptés aux moteurs de recherche, en particulier lorsqu'il s'agit de l'indexation des sites mobiles. Ceci est essentiel si l'on considère le fait que Google indexera et classera principalement les sites en fonction de leur version mobile par opposition à la version de bureau. En conséquence, les résultats du SEO peuvent être plus favorables pour les sites responsives.
Les désavantages d’un site responsive
L'utilisation d'un RWD donne aux développeurs moins de contrôle sur la façon dont le site est organisé en fonction de l'espace disponible dans un navigateur. Les développeurs doivent donc rester prudents et s'assurer que la conception du site web fonctionnera bien sur une grande variété d'écrans.
Un deuxième inconvénient des sites responsives est le fait que les publicités peuvent être perdues lorsque les sites sont réarrangés pour les smartphones. Les publicités qui n'apparaissent pas à l'écran ou qui sont poussées vers le bas de la page peuvent réduire les revenus potentiels.
Par ailleurs, les sites peuvent charger plus lentement sur les appareils mobiles que sur les ordinateurs de bureau en raison de la taille des images sur le site. Les sites développés principalement pour desktop, même s'ils sont réactifs, peuvent rencontrer ce problème en raison de la présence d’images lourdes.
Le temps de chargement des pages mobiles sont extrêmement importants pour le succès d'un site web. Selon Google, 53 % des utilisateurs de smartphones sont susceptibles de quitter un site mobile qui prend plus de 3 secondes à charger.
Les recherches de Google confirment également que de nombreux sites mobiles sont encore trop lents. Le temps moyen de chargement mobile est de 15 secondes, soit plus de 5 fois le temps de chargement recommandé par Google.
Un site pour mobile et un site pour desktop ?
Les développeurs ne peuvent-ils pas simplement créer une version supplémentaire de leur site Web dédiée appareils mobiles ? La réponse est oui. Toutefois, cette approche comporte plusieurs inconvénients. N’oublions pas que la construction de deux sites demande beaucoup de travail. De plus, les sites mobiles devront encore faire face à la grande diversité de tailles d'écran qui existe aujourd'hui.
Le fait d'avoir un site mobile et un site desktop distincts peut entraîner une charge de travail accrue. Le travail requis pour maintenir les deux sites et les synchroniser entre eux peut être extrêmement pénible. Cette approche peut aussi conduire à une utilisation moins efficace des ressources par rapport à des sites responsives et adaptatifs.
Quelle que soit l'approche choisie par les développeurs de sites web, il est crucial de garder à l'esprit que la performance d'un site sera largement liée à la qualité de son contenu ainsi qu'à la qualité de l'expérience utilisateur et de ses fonctions.
Par conséquent, les tests numériques sont essentiels pour identifier les bugs ou anomalies qui affectent l'expérience utilisateur, les fonctions, et plus encore. Pour en savoir plus sur l'importance des tests, n'hésitez pas à consulter notre dernier livre blanc : Le monde est digital : les tendances et défis numériques dans le secteur du retail.


.png?width=975&height=487&name=AWD%20v%20RWD%20FR%20(1).png)