Today, web accessibility is more important than ever thanks to the progression of the digital transformation. This has created numerous opportunities for people to access important information, services, goods, and other tools online that allow people to do almost anything from ordering a pizza to voting in elections.
Nonetheless, the benefits of the Internet can be harder for people living with disabilities to obtain. In fact, 90 percent of public and commercial websites are not completely accessible to those who rely on assistive technology to access the web.
Why Web Accessibility is Vital
Web accessibility is crucial for a number of reasons, many of which touch the social, economic, and legal fabric of society.
Social Importance
Web accessibility is a social issue for people living with disabilities. The ability to access the web, its content, and services without barriers allows all people to participate in our society and, thus, prevents further marginalization.
Around 15% of the world's population is living with disabilities. This figure is likely to increase as people live longer lives and experience greater limitations to their vision, motor functions, and hearing.
Economic Opportunities
Web accessibility helps brands to reach a much larger audience, which can lead to new customers and an increase in revenue. Furthermore, ignoring the disabled community means ignoring millions of potential customers with billions in purchasing power.
According to a study, online retailers in the UK lost up to £11.75 billion due to a lack of web accessibility.
Legal Requirements
In many places, web accessibility is protected under the law. In the United States, Canada, and European Union, web accessibility is a right and therefore requires brands to ensure their websites and online content are accessible. Failure to comply with web accessibility standards can land brands in hot water.
In 2019, a lawsuit was filed against Beyonce’s entertainment company, Parkwood Entertainment, alleging the signer’s website is not properly accessible to visually impaired visitors who rely on screen readers. The moral of the story : if Beyonce cannot get away with an inaccessible website, no one can.
Key Web Accessibility Statistics
- 71% of disabled customers with access needs will leave a website they find difficult to use.
- 82% of customers with access needs would spend more money online if websites were more accessible.
- 92% of consumers are more likely to support a business that is physically and digitally accessible.
- The use of mobile screen readers has increased by 70% since 2011.
- 54% of adults living with a disability go online.
- 90% of websites are inaccessible to people with disabilities who rely on assistive technology.
10 Tips for Web Accessibility
The goal of web accessibility is to remove all barriers that can hinder a person’s ability to access, navigate, or understand content on the Internet. Here are 10 tips you can follow to build or maintain an accessible website:
- Use a CMS that supports accessibility
When building a website, choose a content management system (CMS) that supports web accessibility. Be sure that page layouts, themes, widgets, plugins, and other aspects are compatible with web accessibility standards such as WCAG 2.0.
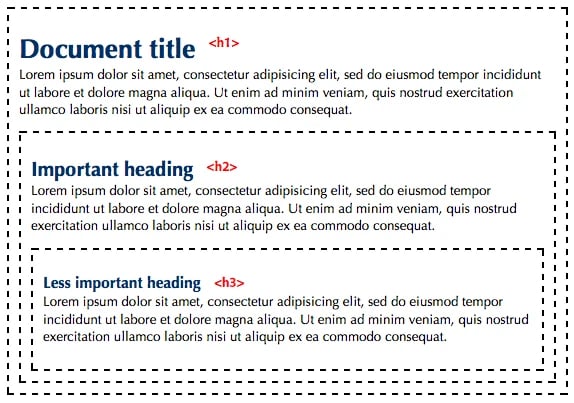
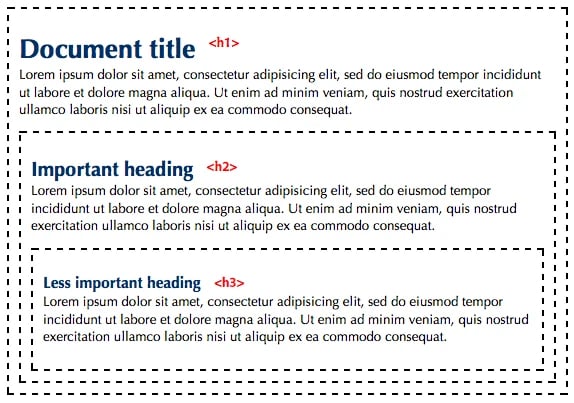
2. Structure and organize with headers
Headers are a great resource that, when used correctly, structure and organize content on a webpage. This allows all users to easily navigate your web pages, and even improve your SEO score making it easier for you to generate more traffic to your site.

Source: Purchase College
3. Assign alt tags for images
Images on a webpage provide great value to users. Nonetheless, they can create barriers for users with limited or impaired vision. Therefore, assigning alt tags to images will provide a description of the images allowing users to understand the image through the use of a screen reader. Alt tags also contribute to a higher SEO score on Google.
4. Use descriptive title for links
Using descriptive titles for links will make it easier for those who rely on screen readers to navigate your website to understand the purpose of the link and where they will be redirected.
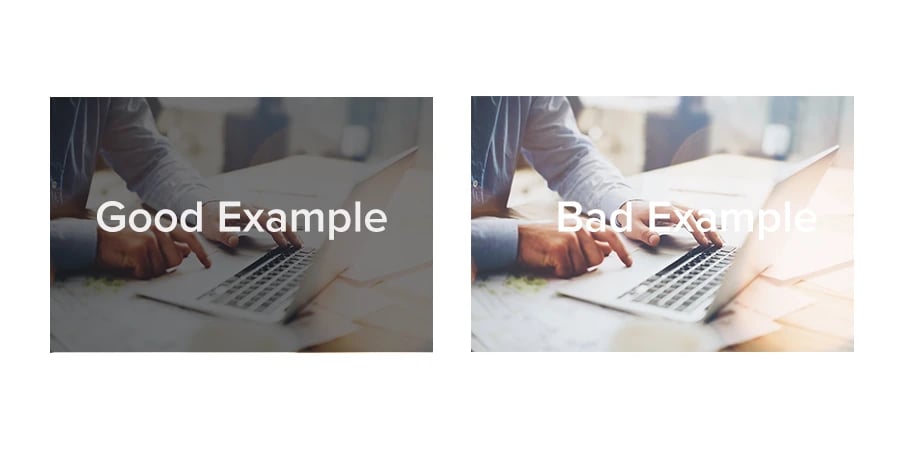
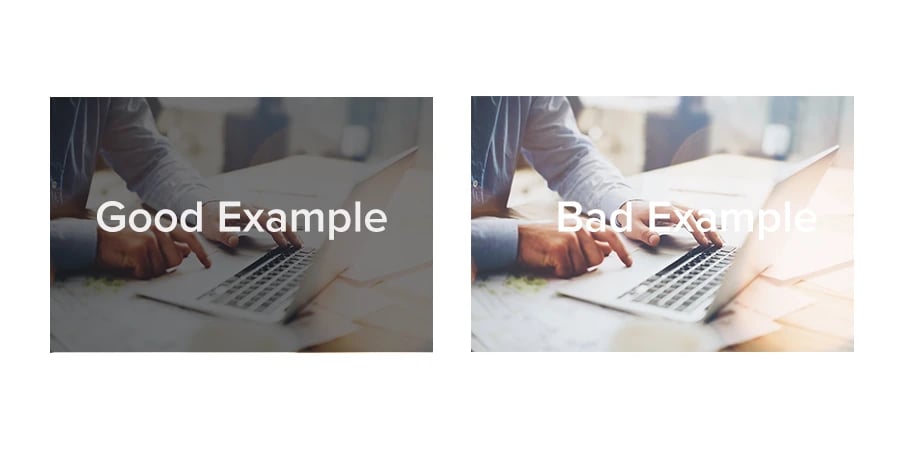
5. Use colors carefully
Colors can help your users easily distinguish different sets of information. However, color blindness and other disabilities can make it difficult for users to find information, call-to-action buttons, or other aspects when developers fail to maintain a proper contrast of colors. To check the contrast of colors on your site, add the Google Chrome extension, I want to see like the colour blind.
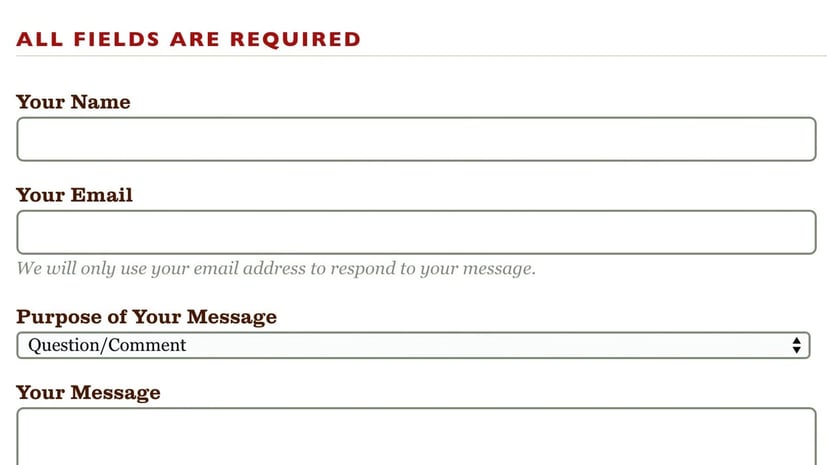
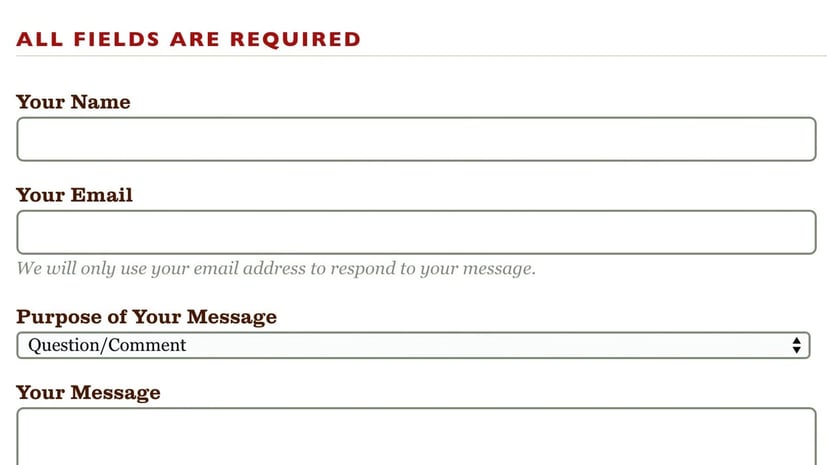
 6. Design forms for web accessibility
6. Design forms for web accessibility
When designing online forms, it is important to properly label text fields with a descriptive title so people who rely on screen readers can properly complete the forms. Using label tags or an ARIA property will increase the accessibility of your web forms.

Source: Medium
7. Use tables for tabular data
When tables are used for page layout purposes, users that rely on screen readers can face extra difficulties in understanding the content. This is due to the fact that the content may be read in a way that does not match the visual order of the page. As an alternative, use a CSS presentation, not a table, to structure the layout of a web page.
8. Ensure site navigation via a keyboard
A major part of web accessibility is ensuring barrier-free navigation for millions of users with motor function and vision difficulties. As a result, verify that your website can be fully navigated using the tab and arrow keys or alternative hardware such as a mouth stick or single-switch input.
9. Turn dynamic content into accessible content
When embedding videos or gifs into your website, it is important to provide closed captions and text alternatives for users with hearing or visual impairments. Additionally, use ARIA properties when content on a webpage is added or updated without having to refresh the page, which will ensure that screen readers become aware of the new content.
10. Validate web accessibility
Validating your website through accessibility testing is an important step in the process of uncovering any bugs or design flaws that prevent people with disabilities from accessing your site and its content.
To learn more about web accessibility as well as accessibility testing, please do not hesitate to download our white paper below.