There is nothing more frustrating than shooting yourself in the foot. In e-commerce, the best sales campaigns, marketing strategy, web designs, and SEO or SEA practices can all be for nothing when digital bugs undermine your site. To avoid this issue, discover three steps you can take to improve your UAT campaigns and the performance of your e-commerce site.
What is User Acceptance Testing?
User Acceptance Testing (UAT) involves testing an app, website, IoT, or other form of software to assess if it operates according to its functional requirements.
Although there are many different kinds of tests that fit into the UAT framework, the main goal remains is to verify that the app, website, connected device, etc., meets the requirements necessary for release.
Why is UAT important?
In the world of e-commerce, failing to perform user acceptance testing before launching a new website or even a site redesign is a mistake. Why? Acceptance testing is key to determining if a website and its functions are up to par. This is key to determining if the site and its functions meet necessary requirements to be successful on the market.
With acceptance testing, brands can uncover anomalies and perform bug fixes that would have ultimately hindered the site and soiled your brand’s image.
Examples of E-Commerce Bugs
- Unable to choose any sizes for the products displayed
- Some products are displayed without their listed price
- Unable to enter payment information due to missing input fields on payment page
- Popin window fails to appear when users reach the homepage.
- Some items added to the basket fail to appear in the basket during checkout
- When attempting to login into their account, users were erroneously redirected to the homepage without gaining access to their accounts.
- Failure to redirect users to a product’s information page after clicking on the product.
- Images are displayed on top of one another.
- Purchases are blocked by a server error
- Unable to scroll up or down a page smoothly.
- Missing payment options (gift cards) payment page.
- Unable to remove items from the cart
While these bugs are severe, the damage they could have caused to a live website was avoided thanks to UAT campaigns.
To help you catch critical bugs, we detail three steps you can take to improve your next user acceptance testing campaign.
1) Test Plan
For any QA test, it is essential to create a test plan that will guide the entire project. The first step in making a test plan is to design the test cases.
Test Cases
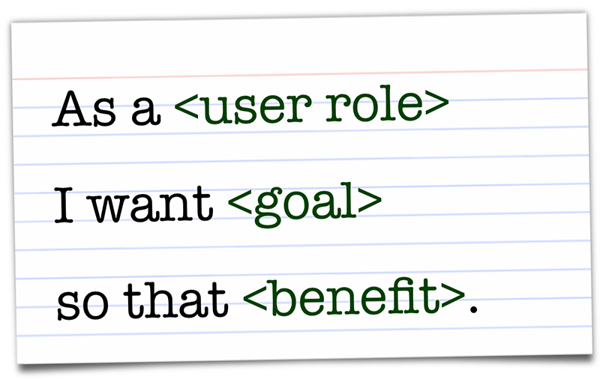
A test case lays out the all the functions that need to be tested. Important functions such as adding an item to the cart, entering a promo code, sharing an item on social media, and many more must be tested. With User Stories, testers can evaluate any function to see if it meets the specified requirements.
For example, As an online customer, I want to place my cursor on an product, so that I can see and read a preview of the product information page containing an image of the product, name of the product, color options, and price.
Using this user story, the tester can determine if this function works correctly or not. To create great test cases, it is important to write specific user stories in vernacular, common language, for each function. Doing so will make it easier for you and the tester to be 100% sure of what needs to be tested.
Testing Configurations
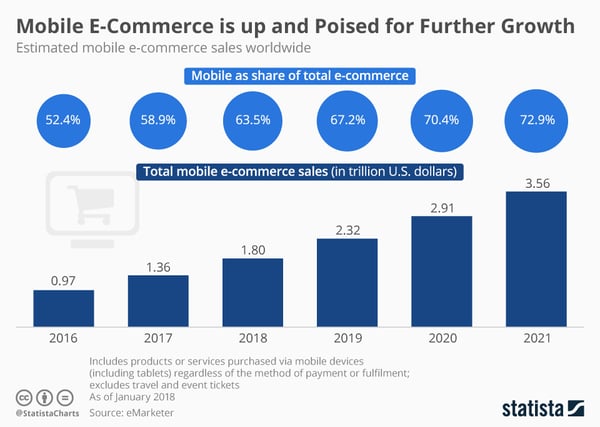
Choosing the right testing configurations (device/os/browser) is a crucial in the planning phase of UAT. Think mobile-first; more than half of today’s Internet traffic comes from mobiles.
Since more e-commerce transactions are beginning on mobiles and ending on computers, it is equally important to test your site using a mix of testing configurations that represent your consumers or markets.
2) Test Design
During the design phase, it is important to determine how the test can be best executed. This involves choosing between a manual or automated approach to the test. If a manual approach is chosen, it is also important to decide between an exploratory or scenario-based approach to the test.
An exploratory methodology allows testers to randomly but purposefully explore your website, for example, and test functions he or she may come across.
A scenario-based methodology is an approach to UAT where testers follow a precise testing guide or script in order to examine specific sequence of actions.
Scenario-based methodology is beneficial due to its ability to test certain actions users will take that require multiple functions to work correctly. These actions include the check out process or buyer’s journey, creating an account, contacting customer service, etc.
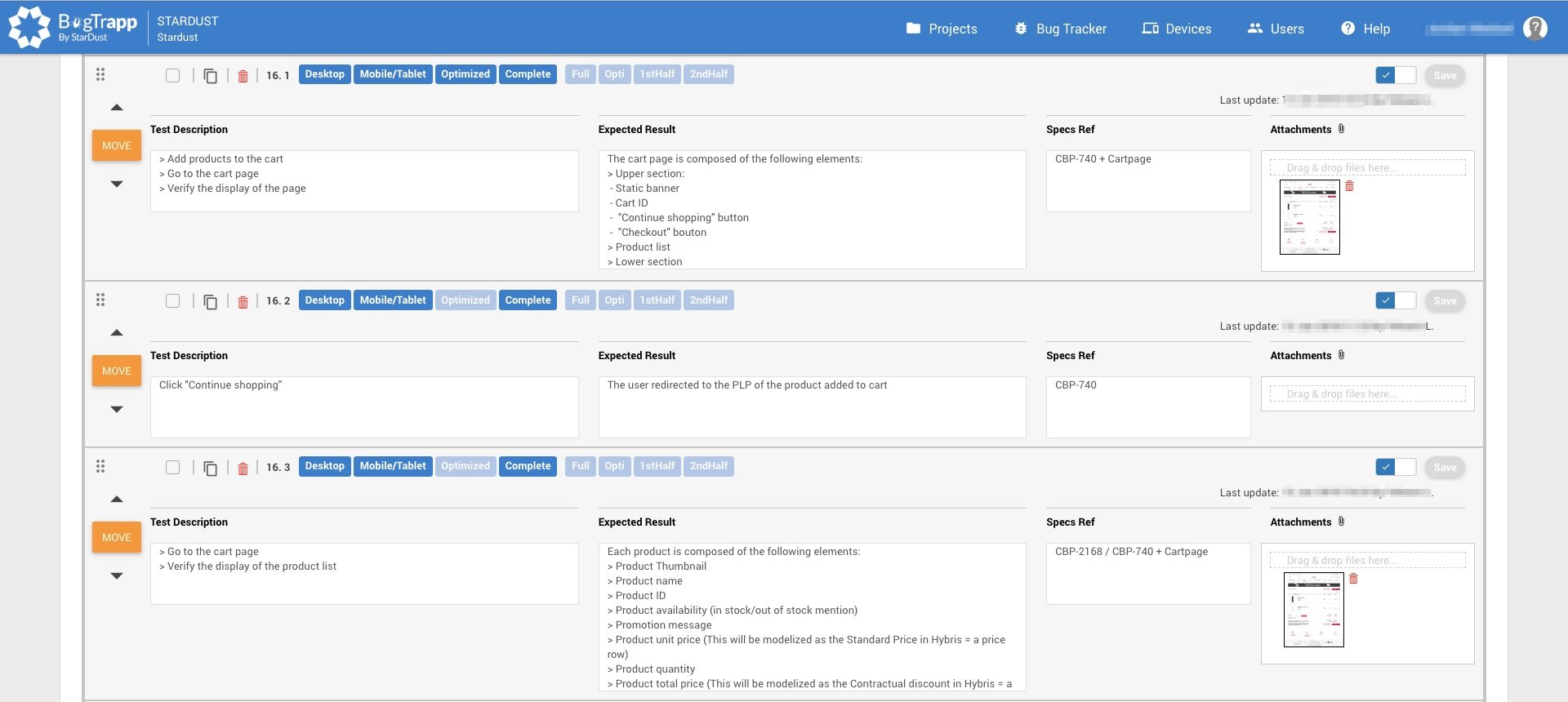
Below, you’ll find an example of a scenario-based UAT that StarDust conducted for an online retailer.
Note how the test is designed in a specific sequence, and contains a description of each step as well as the expected result. Attachments too can be added to provide additional information to help the testers execute each step.
Like what you see? Learn more about BugTrapp!
In creating a script or directions for the testers to follow, a scenario-based test will be able to determine if key functions within one or more processes work correctly.
3) Test Execution
To better execute UAT, it is a good idea to turn to professional, objective testers who have the necessary training, experiences, and unbiased perspective to properly execute the test cases. For some brands, this could be mean using your in-house QA testing team or using the services of a third-party.
Asking your development team to test your site is a bad idea. Their experience building or maintaining your website will make it harder for them to execute the test objectively.
A developer who tests his or her own website is similar to a writer who proofreads their own essay, it is more difficult to find errors or gain valuable feedback due to the lack of objectivity.
Conclusion
To learn more about testing practices for e-commerce sites, do not hesitate to download our informational white paper, The Challenges of Testing E-Commerce Sites.

.png?width=975&height=487&name=3%20Ways%20to%20Improve%20UAT%20(3).png)