In this article, discover 4 QA tests that will allow you to implement a successful mobile-first strategy.
A successful mobile-first strategy is more than just having a responsive design. It’s also about delivering the best user experience possible, and taking the right measures to ensure your site or app is being properly developed and updated over time.
When brands aim to implement a mobile-first strategy, they must also be sure to protect their brand’s image by protecting the quality of their website or app through software testing or quality assurance (QA) test campaigns.
Digital bugs caused by coding errors can contribute to a number of problems that can cause a website or app to crash, load slowly, disrupt key functions, and taint the overall user experience.
Figure 1: An example of an e-commerce bug found on a smartphone. The burger menu on the left-hand side of the page is unresponsive, preventing the user from navigating the mobile website.
More importantly however, bugs that hinder mobile websites and apps also have the potential to hurt businesses in the form of lost sales and a decline in their brand image.
According to research conducted by Google, 48% of users believe a poor-functioning mobile website is an indication that the company does not care about their business.
A study by Dimensional Research also found that nearly 37 percent of users will think less of a brand if its mobile app crashes or causes errors while about 50% of users will delete the app.
To avoid this fate, here are four types of QA tests that can help you protect the quality of your app or website and implement a successful mobile-first strategy.
Mobile-First Strategy: 4 Important QA Tests
User experience testing
The success of a mobile website or app is significantly tied to its user experience (UX). Small font, confusing page layouts, or an overall poor design can contribute to disappointing experience. When this happens, 61% of visitors will leave the app or mobile site. These users are also unlikely to return to the site or app.
According to Google, 52% of users said that they are less likely to engage with a company that offers a poor mobile experience.
As a result, it is crucial for brands to execute UX testing campaigns to undercover any design issues that negatively affect user’s perceptions and convince them to leave the site or app. If not, a poor UX can contribute to lower conversion rates, lower sales, higher customer acquisition costs, lower retention rates, decreased traffic, and more.
Functional testing
Functional testing is crucial to any mobile-first strategy. Functional test cases ensure key functions operate as intended and allow users to navigate correctly, place orders, subscribe or unsubscribe from a newsletter, or any other functions that are vital to the success of the site or app.
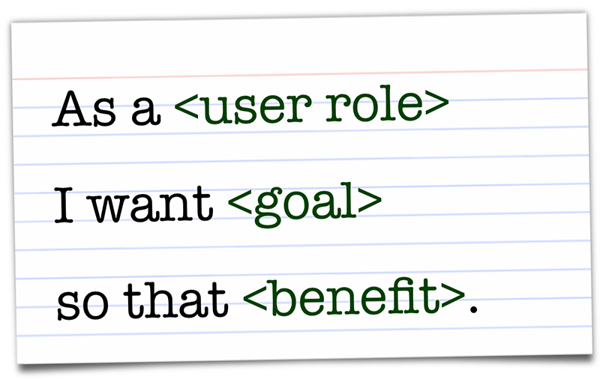
While UX testing is subjective, functional testing is objective and should be based on user stories that detail how functions should work from the perspective of the common user. This will make it easier for testers to determine if functions operate as expected or need to undergo bug fixes.
Figure 2: An example of a user story template that should be used when designing a functional test for your app or website.
Load testing
The speed at which mobile websites and apps load will without a doubt will affect the ROI of any brand's mobile-first strategy. As a result, load testing is another test that is essential for e-commerce apps and sites that tend to receive higher levels of traffic during busy shopping periods. This can help highlight areas of concerns and allow development teams to make necessary improvements to avoid major slowdowns or complete crashes.
Additionally, it is a good practice to ensure your mobile sites load quickly. Nearly 75% of people will abandon a mobile website that fails to load within 5 seconds.
Accessibility testing
Last but not least, accessibility testing is key to the success of a mobile-first strategy. Websites that meet the Universal Design Principles or Web Content Accessibility Guidelines (WCAG) will benefit from a greater UX and a higher SEO score. This is due to their ability to generate traffic from all segments of the population, including those who rely on assistive technology to surf the web. In addition to the higher traffic, using alt tags for photos also contributes to a page’s SEO score.
Additional QA Testing Advice
Multi-device testing
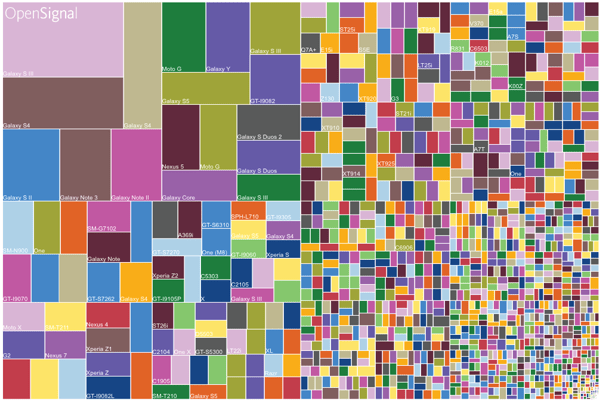
A challenge that all brands face is having a website or app that works optimally across a wide variety of mobile devices and operating systems versions. This is harder said than done due to the immense fragmentation of the smartphone market that is comprised of millions of phones across countless brands, models, and specific versions of different operating systems.
Overall, this can lead to a number of bugs that can affect an app or mobile website in several ways.
Figure 3 : A visual representation of the fragmentation of the Android smartphone market in 2015. Each tile represents a unique configuration (brand/model/OS version) on the market in 2015. The size of each tile corresponds to its marketshare. With the launch of new brands, models, and new Android OS, the picture today is more convoluted than before.
As a result, it is important for brands to test their mobile websites and apps using different smartphones, tablets, and desktops (for websites only) across various brands, models, OS versions, and browsers (when testing mobile websites).
Doing this will make it possible to determine if the app or web pages display properly on screens with various dimensions as well as provide a platform to test other functional aspects of an app or website.
At the end of the day, the success of a mobile-first strategy is largely tied to overall quality of a brand's mobile application and website. As a result, QA testing is a vital part of any digital strategy to verify that an app or website meets the standards necessary for success on the market.
To learn first-hand how Jumpsure, an innovative startup in the New York real estate market, implemented a QA testing campaign to ensure its online platform worked flawlessly across all devices, download Jumpsure's testimonial below.