In 2018, embracing a mobile-first approach is a must. Due to the growth of the smartphones and tablets, more than half of the web traffic comes from mobile devices. At the same time, there are a number of steps businesses can take to improve their mobile conversion rates. Below, we detail four of these actions that any business can take to raise their mobile conversion rates.
Improving Mobile Conversion Rates
Boosting page load times
An important way to boost your mobile conversion rates is to increase the speed at which pages load. Websites that load slowly are abandoned at a higher rate than those that load quickly. In fact, 53% of mobile users will abandon a web page if it takes longer than three seconds to load.
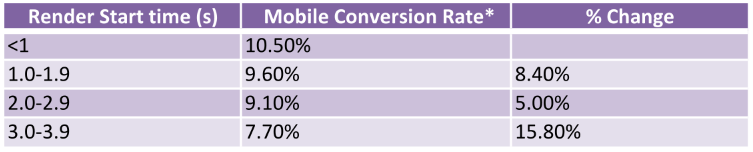
Furthermore, mobile websites that have a faster render start time (RST), that is the amount of time taken for a page to first appear on the screen, experience higher conversion rates.
Source: Duda
Enhancing the design of your website
Besides speed, the actual layout and design of a site is extremely important.
Just like in all aspects of life, first impression are extremely important despite the fact that they are made in 0.05 seconds. The same is true for mobile sites, which are quickly abandoned by users who find them unattractive. Research conducted by Google confirmed these findings as well as suggesting that people are most attracted to pages with simple and familiar designs.
Therefore, mobile websites should be designed to be easily understood by users as well as present a familiar layout that allows users to easily navigate your site.
Adding beneficial functions
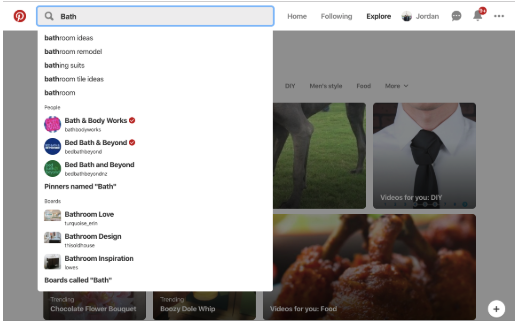
Adding beneficial functions to mobile website can go a long towards improving conversion rates. Functions like autocomplete for onsite searches can make it easier for users to find what they are looking for, which is especially true for e-commerce sites.
Another function that can be added to mobile site to boost conversion rates are notifications. SMS and website notifications allow businesses to remain on the mind of their customers by providing them with important news or promotions. Also, with the right call-to-action, notifications can create a sense of urgency that convinces users to make a purchase, click on a link, etc.
For e-commerce sites, it is imperative to simplify and streamline the checkout process. According to Splitit, 87% of customers say they will abandon their online cart if the checkout process is complicated. Additionally, 55% of customers surveyed also indicated that they would not revisit a site if payments are convoluted.
Executing user experience and user acceptance tests
Sometimes, bugs or a poor UX can hinder conversion rates making it important to execute quality assurance (QA) testing to assess functions and the UX. QA testing is equally important when making changes to a website since these changes can result in unintended bugs that sabotage the purposes of the changes.
Interested in audit? Ask us for a quote!
Overall, broken functions and a poor user experience can contribute to poor conversion rates due to the fact that many users will leave a mobile site or app following a disappointing experience. According to Google, nearly 60% of visitors will leave a mobile website or application due to a poor user experience. As a result, it is vital to execute quality assurance testing campaigns to make sure the site or app provides a positive experience for your users.
Quality Assurance Testing Advice
Test Early and Often
Testing early and often is a great strategy for uncovering bugs each time a mobile website is updated. Finding bugs earlier also makes it easier to fix them.
Create a Test Plan
Every effective QA test begins with creating a test plan based on the nature of the site as well as the needs or goals of platforms. In creating a test plan it is important to answer a number of questions:
- What elements need to be tested?
- What strategy can be employed to best meet the needs of test?
- Can any elements of the test be automated?
- What are the most relevant testing devices?
- And more...
Use a Bugtracker
A bug tracker is a phenomenal tool that should be used to document bugs. A tool like BugTrapp, for example, makes it easy to log, organize, and analyze test results. Additionally, you can add screenshots or video of the bug as well as detailed directions to reproduce the bug, which will help developers expedite bug fixes.
Test on Real Devices
Testing on real devices is best way to assess functions and the UX. This is extremely important due to the huge diversity of device configurations including screen size, brand, OS, which can affect layouts and the performance of a site. See
The Power of Crowdtesting
Using a crowdtest or a community of professional QA testers is especially beneficial when testing multilingual sites and geolocation features. This will make it easier to not only assess the functions and performance, but also the language and syntax, geolocation features, and user experience which will differ across different markets.
Conclusion
Interested in learning about testing mobile applications or other information related to QA testing? Click on the button below to discover our various publications on QA testing.