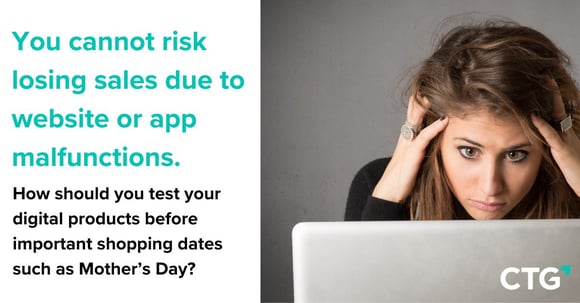
In a previous article, we explained to you why and how to test before Black Friday. This time we will answer the following question: What should I test for Black Friday? On what five points should you focus your attention so you don't miss out on this big event?
The economic stakes that Black Friday represents are quite high as consumer spend billions online and in-store. This week-long event is a real business opportunity for retailers, who make their biggest turnover during the winter holiday shopping season. Responding to this is a must for them so they do not suffer disappointments not limited to the loss of sales (deterioration of the image, etc.).
If you have finally decided to take the plunge and have your website and/or application tested before the fateful period, congratulations, you have taken a significant step! Specifically, what should your testing strategy be and what should be tested?
Define the test strategy
A test strategy should be defined in advance. Should be planned as the following:
- Load tests ("classic" load tests, stress tests, capacity tests, etc.)
- Functionality tests
Functional testing plays a very important role in making sure that the web or mobile application is bug-free, and that various functions work as expected. A failure to test functionalities can have serious consequences such as the inability to add an item to the shopping cart, for example.
In addition, it is beneficial to make sure to include the following in your list of items to be tested:
- shopping cart and checkout (adding an item, editing an item in the shopping cart, ...)
- discounts, promotional codes, and coupons (are discounts properly applied before or during the checkout process?)
Testing will be essential. However, given the proximity of the Black Friday date, we recommend targeting your tests.
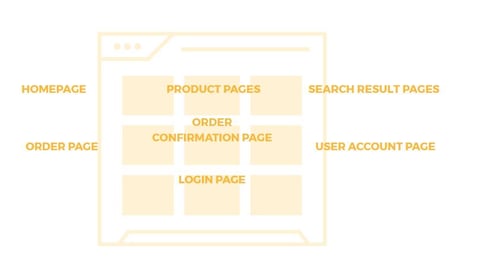
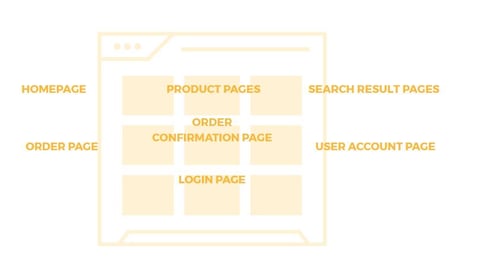
Overall, the vast majority of e-commerce sites have a rather similar structure:
The deciding test scenario will include product search, product selection, ordering, and payment.
The user path
The user path will need to be tested in order to detect any bottlenecks that can lead to shopping basket abandonment, or worse, prevent the customer from making his purchases through your site or application.
When defining the test strategy, it will be necessary to create cases based on the user path. A classic path could begin on the home page or a product landing page. From there, it could go on to product search, then to the addition of the product to the shopping cart, then to filling out the delivery and payment details, and finally finishing with the order confirmation. Added to this is the concept of user experience. Testing the UI on the basis of the UX helps to identify and analyze the steps and pages that would induce anxiety, and would drastically decrease your conversion rate.
Connectivity
If the application requires an Internet connection (such as Wi-Fi, 3G, 4G), tests will have to be undertaken under the various network options to see if a change can be observed in its behavior (What happens when we switch from Wi-Fi to 4G?
In case of weak signal, how does the application react?). This should be taken into account when defining the test strategy. The objective is to ensure that a possible network change does not impact the user's activity.
Mobile browsing
For the first time in 2016, the amount of purchases made on mobile phones has surpassed one billion dollars ($1.2 billion). More and more people are using their mobile phone to do their research and buy products. The priority will, therefore, be to ensure that the experience you offer to your users on your mobile site or application is optimal.
To do this, you will need to:
- check the responsiveness of your site by making sure that the buttons, products and their descriptions are visible;
- consider the decentralization of the mobile customer base and test your mobile site and/or application on different configurations, based on the traffic of the previous year.
- Test the loading time and functionality of the website and/or application.
Make your website "mobile-ready" by offering a seamless experience to users, or risk seeing them go to a competitor site or uninstall your application.
The performance of a mobile site should not be underestimated. The loading time should be considered a bug! According to Google, half of the mobile users drop their visit if the page takes more than three seconds to load.
Thus, a mobile experience can made more efficient by following some of these best practices:
- JS files can prevent content from being displayed above the scroll line. Therefore, make sure to run them asynchronously and minify them.
- Server requests consume bandwidth: it will be important to reduce the server response time (strengthen the server capacity for Black Friday and implement monitoring), optimize the use of the browser cache and concatenate resources to limit queries.
- Images can be a problem, as these are the heaviest resources to load. Consequently, make sure to compress them, use image formats dedicated to smartphones, and avoid carousels on the homepage by prioritizing overlapping blocks.
- Abandon custom fonts or restrict them to titles.
- Limit redirects, as they can cause a delay of up to 1 second in 3G.
Back-end services
Front-end pages are, for the most part, in communication with back-end services (product search, content, reservation system, payment service, CRM, trigger marketing ...). Consider testing these services in isolation but also in an integrated manner across the entire system.
These five points must, therefore, be considered in order to be ready for Black Friday, which is fast approaching. These elements are the key that will allow you to grow your sales in this crucial time, and to avoid other disappointments that could have significant consequences on your business.
To learn more about the most common tests in e-commerce, you can download our white paper on this topic which details what to test and how! A valuable resource for you.