What do ogres and fragmentation have in common?
They are both like onions; they have many layers!
While an ogre’s layers may result from years of discrimination, fragmentation’s layers result from the various components of a smartphone or tablet.
What is Fragmentation ?
Fragmentation describes the division of the smartphone market in terms of vendor, model, operating system, screen size and resolution, and more. Each of theses elements or configurations contributes to countless combinations of smartphones that developers need to take into account when building apps and websites.
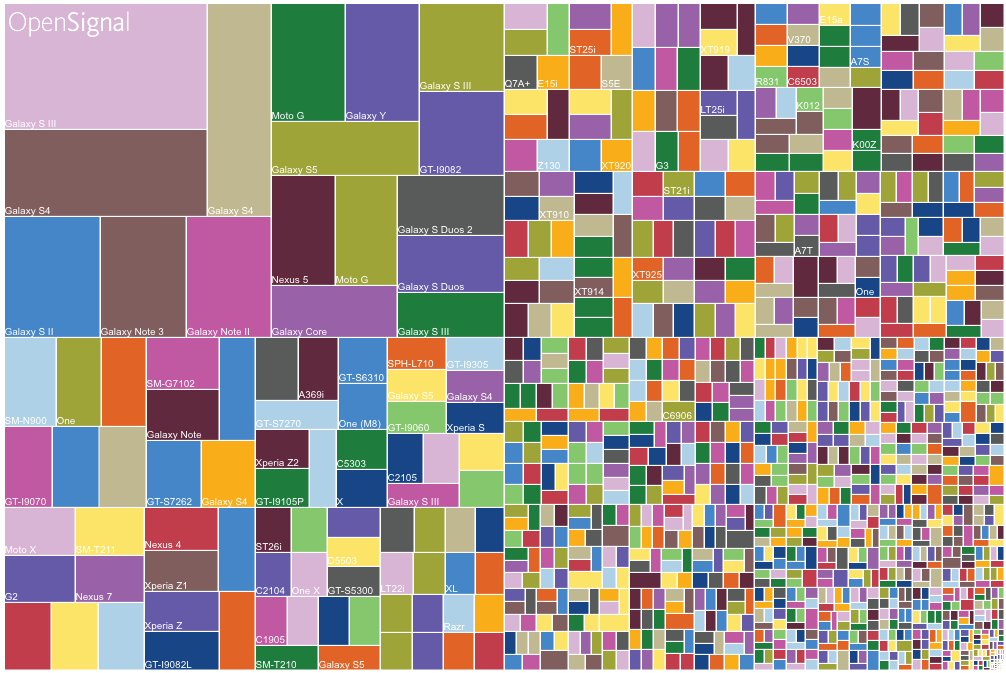
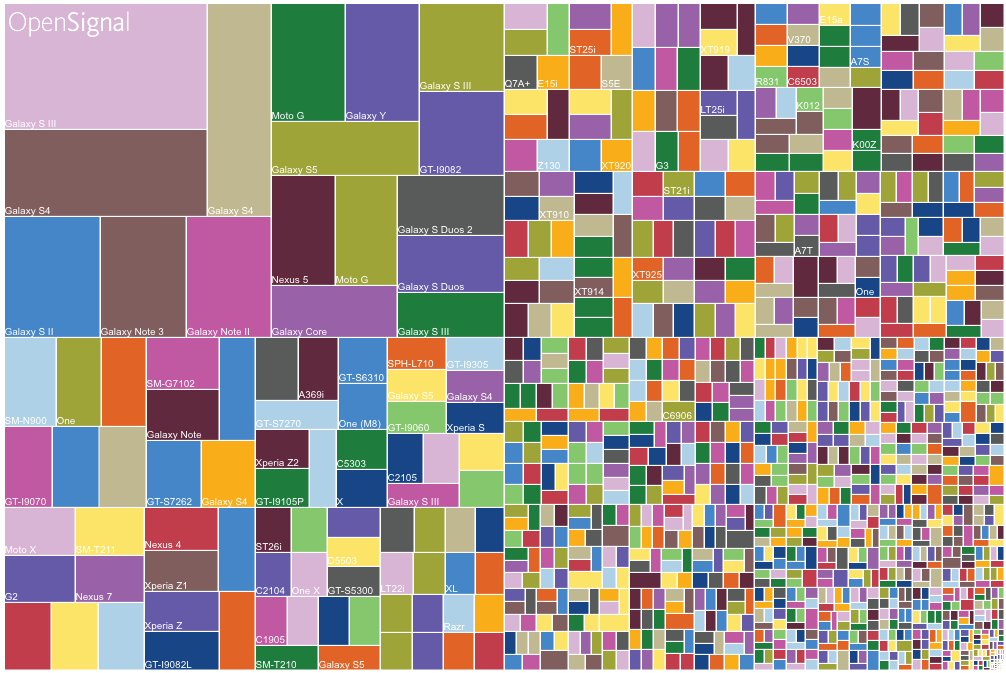
Smartphone Fragmentation
Each tile below represents a specific smartphone model and its specific version of the Android OS. The size of the tile corresponds to its market share in 2015.

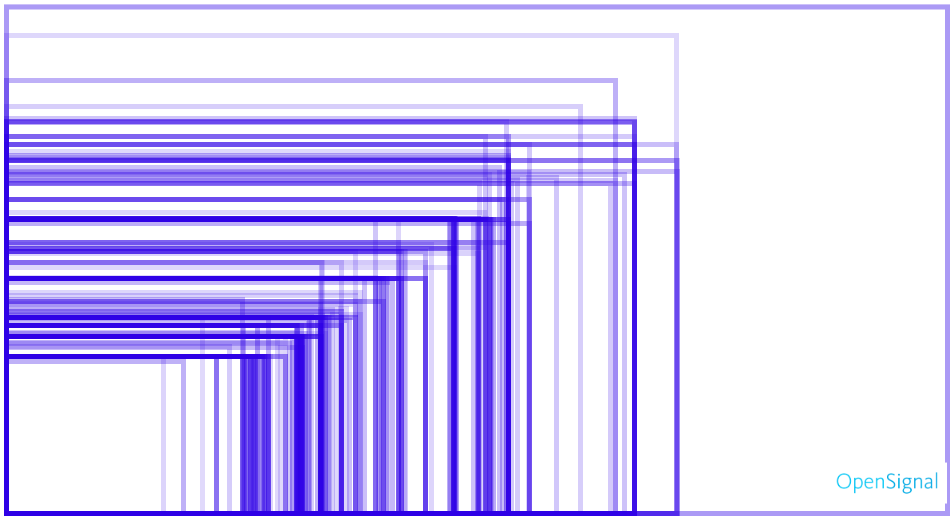
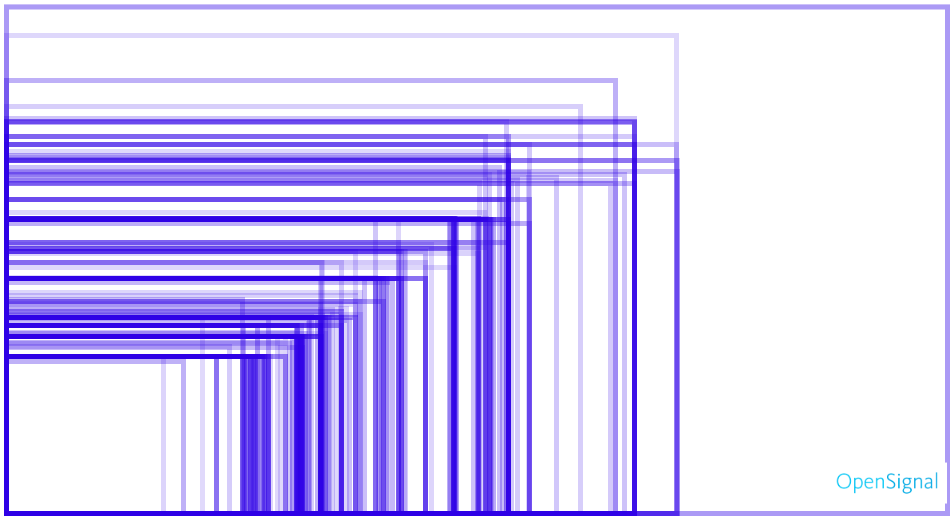
Screen Size Fragmentation
The boxes represents various screen sizes that makeup the smartphone market. Building apps and websites that can adjust to each screen is extremely difficult.

The Effects of Fragmentation
Websites and apps need to function across a multitude of configurations that have the potential to affect how well or how poorly they function and appear. Overall, this dilemma forces developers to build websites and apps that can function well across as many configurations as possible. The vast amount of fragmentation makes this a difficult feat.
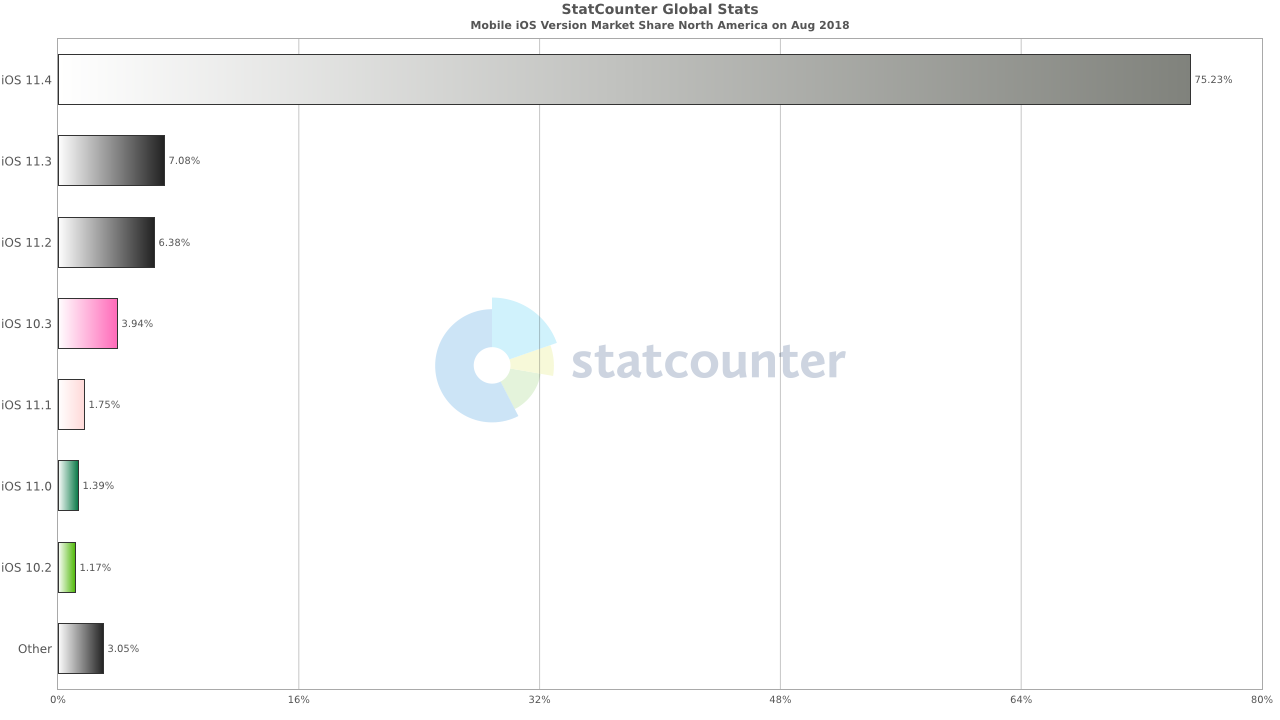
.png?width=1280&name=StatCounter-android_version-na-monthly-201808-201808-bar%20(1).png)
Even though the problem of fragmentation is mostly associated with Androids, it can also affect iPhones. Take the iPhone X for example, which had a totally new screen design compared to its predecessors.
The new design caused numerous bugs on websites and apps that struggled to adjust to the new configuration. As a result, updates where needed to accommodate the new configuration.
Besides new screen dimensions, OS updates can also affect websites and apps. When a new version of an OS is launched, updates are needed support new features or provide bug fixes that result from the new OS.

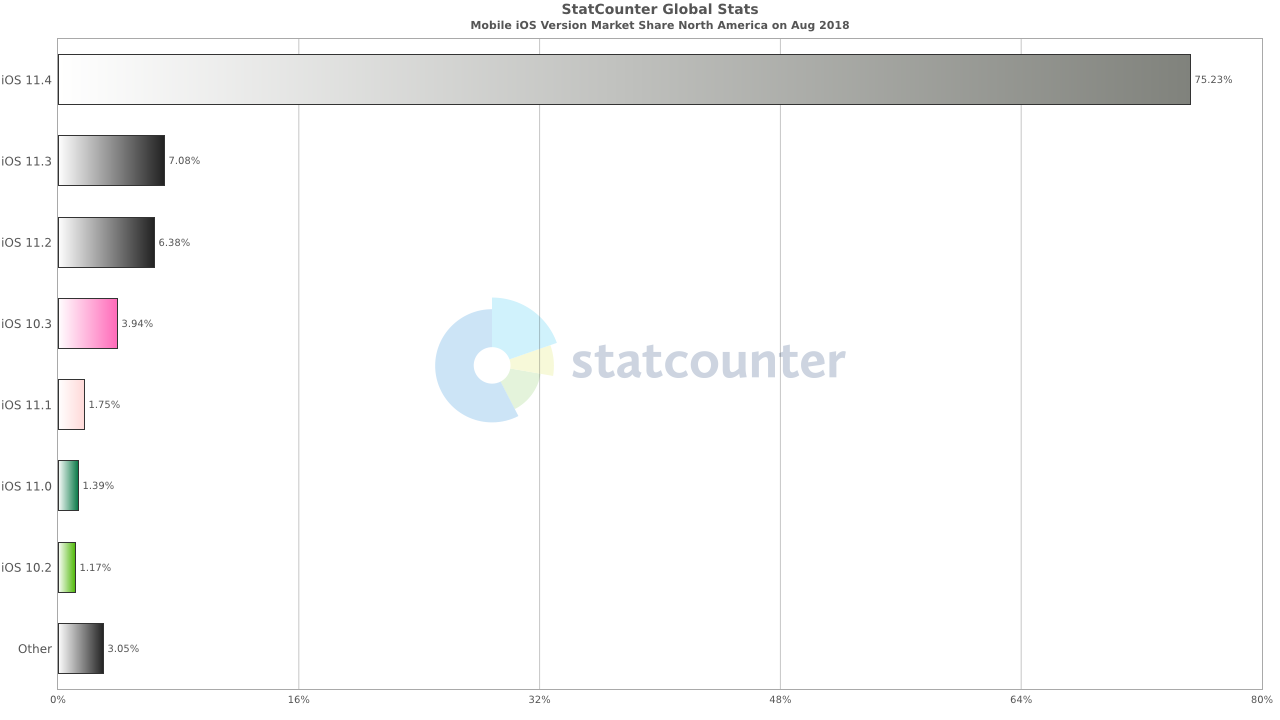
When Apple launched its iOS 8, it added important features that helped further HTML5 development. These features allowed website and app developers to incorporate new functions making digital services more responsive and dynamic.
Today, iOS supports a number of important HTML5 features like geolocation, web notification, form validation, and many more that can allow developers to build websites that provide users with a greater user experience and increase conversion rates.
Importance of Testing
Despite the challenges and impact of fragmentation, its effects can mitigated with QA testing and bug fixes. Testing apps or websites with real devices that represent various configurations is the best strategy. Using testing devices that represent the smartphones, tablets, computers, etc that your target audience is using for an effective QA campaign.
With Apple’s iOS 12 and new line of iPhones just around the corner, website and app updates will be needed. Nonetheless, testing these updates will remain key to mitigating any bugs that hinder their user experience and functions.

.png?width=975&height=487&name=Fragmentation%20(2).png)



.png?width=1280&name=StatCounter-android_version-na-monthly-201808-201808-bar%20(1).png)