Whether the aim of the project is to redesign the mobile banking application or launch a new website, testing banking applications and websites can be challenging.
Since the start of the pandemic, the value that banking applications and websites offer to customers has never been more clear. As a result, the banking industry is striving to offer more products and services online to enhance the overall utility of their applications and websites. Quality assurance (QA) testing plays a critical role in enabling banks to succeed in these efforts by delivering new and improved features as well as a great user experience.
How to Test Bank Applications and Websites
As a general rule, it is best to test bank applications and websites early and often to find bugs and eliminate them before they can affect the end-user.
Throughout the software development lifecycle, it is normal to execute a variety of tests based on the stage and needs of the project or digital service.
For the purposes of this article, we present a number of key tests to run and areas that QA teams should target to improve the overall quality of newly updated applications and websites before they are released to customers.
Test New and Existing Functionalities
As banks strive to develop applications and websites with innovative features, functional testing plays a key role in validating the functionalities that power these features.
Specifically, this type of test verifies whether or not a functionality works as expected. Using functional testing is necessary whenever new functionalities are added to an existing application or website. At the same time, testing for regressions is also important for uncovering bugs caused by the introduction of new functionalities.
.jpeg?width=563&name=natwest-email%20(1).jpeg)
In 2020, a bug affecting scheduled payments caused some NatWest customers to lose money.
While testing every function is the best practice, special attention should be paid to major functionalities. This allows QA teams to locate bugs or anomalies that can have a significant impact on most users and result in a frustrating user experience.
Use Manual and Automated Testing
During any digital project, success often hinges on two factors: time to market and the quality of the digital service. In banking, the ability to build and launch high-quality applications or websites on time is essential.
During these digital projects, test automation is a major asset as it accelerates the QA process by completing test cases much faster than manual testers. Executing test cases in a consistent and reliable manner also enables automated testing to increase the quality of the actual tests, which could otherwise be hindered by human error.
Whether updating existing services or developing new ones, test automation is well suited for a variety of test cases that are repeatedly executed, data-driven in nature, challenging to perform manually, and time-consuming.
To learn more about automated testing, download our white paper!
Despite the benefits of test automation, it is important to keep in mind that not all test cases should be automated. In fact, manual testing should be used to complement automated tests suits by executing usability tests, exploratory tests, ad-hoc tests, and other tests that are not suitable for automation. Manual testing is even a way for QA teams to expand test coverage to increase the quality of the digital service.
Overall, using both approaches can go a long way towards improving time to market and the overall quality of the digital service.
At StarDust, we accompany many clients through their digital projects including those that require test automation. Our team of automation engineers can integrate directly into your team to build, execute, and maintain the scripts throughout the lifecycle of your service.
Expand Test Coverage to Account for Mobiles
When testing a bank application or website, it is important to account for how customers access the digital service in question, which is likely to be with their smartphone or mobile.
Today, millions of people use mobile banking services via an application or mobile website. In the US for example, a recent survey of banking customers found that nearly 80% use mobile banking as their primary way to access their bank account.
To offer the best user experience possible requires QA teams to not only test a bank application or mobile website using smartphones but also across a diverse collection of configurations (brand, screen size, OS version, hardware components, etc.).
This type of expanded test coverage will empower QA teams to find a maximum number of bugs, especially those associated with a specific version of an operating system, screen size, browser, etc. In the end, an expanded test coverage will make it easier to offer customers a better digital banking experience.
Test for Accessibility
Most people today use and rely on banking applications and websites to access their accounts, including the millions who are living with some sort of mental, physical, or sensory disability. With rapidly aging populations in Europe and North America, accessibility is a major consideration for banks.
In many countries, having a website that follows specific accessibility guidelines is a legal requirement. As a result, it is rather important for banks to test their digital assets for accessibility. Accessibility testing provides tremendous value by highlighting issues that act as a barrier for people with disabilities.
Generally, websites should be tested to meet the Web Content Accessibility Guidelines (WCAG) 2.0, Level AA.
While the WCAG guidelines do not account for smartphones or mobile applications, it is not uncommon for banks to build unique accessibility features or ensure their application and website are compatible with the many accessibility features built into Apple’s iOS and Google’s Android OS. For applications and websites that offer these accessibility features, tests should be conducted to validate them.
Find Vulnerabilities with Security Testing
With high-profile cyber attacks becoming more frequent, all companies especially banks must invest in cybersecurity to properly protect their assets and customers’ data and information.
Security testing is designed to find vulnerabilities that can jeopardize banking applications and websites. Security testing should verify that customer data is being secured properly, and that only authorized and authenticated users are given access to the right application or pages and their own data.
Creating unexpected situations and pressures on an application, for example, can be a good way to reveal vulnerabilities or bugs that a potential hacker could exploit. It is not uncommon for banking applications to employ APIs to offer additional services and an improved experience. However, vulnerabilities in APIs can be an entry point for hackers and therefore too need to be tested.

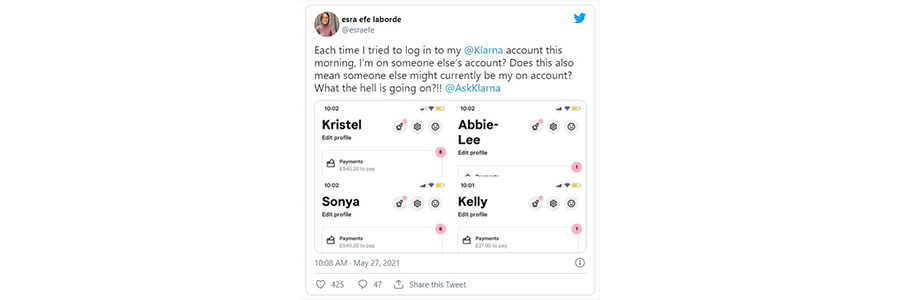
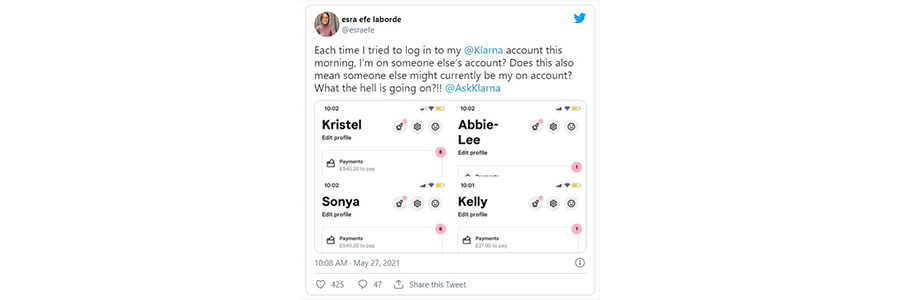
In 2021, a bug in FinTech giant Klarna's application gave customers access to each other's account data. While the bug was quickly discovered, it was nevertheless a huge embarrassment for the company.
The login portal is also an important aspect of security testing. Testing the login portal can reveal bugs or anomalies that could prevent customers from accessing their accounts or, worse, allow them to access other people’s accounts.
Tests should also validate the essential functionalities such as two-factor authentication and other parameters that are put in place to prevent customers from creating weak, predictable passwords.
To go even further with security testing, banks may even consider executing a penetration test. With this test, a bank will put their online or mobile banking application up against an external team of ethical hackers who aim to find exploitable vulnerabilities. Penetration testing provides tremendous value in enabling banks to identify and close any vulnerabilities before they can be exploited by real hackers.
Test the Performance of the Application and Website
A major appeal of banking applications and websites is the ability to access one’s account 24/7 and perform a variety of tasks that make digital banking so convenient. To offer these services consistently, banks need to carry out performance and load testing.
Performance and load testing provide crucial information by measuring the performance of an application or website while under a severe load or stress. These tests can reveal bottlenecks that teams can address to improve performance, stability and avoid service outages.

In 2020, the Royal Bank of Scotland's mobile application, online banking, and telephone service went down preventing customers from accessing their accounts or making purchases.
Preventing customers from being affected by surges in traffic or usage goes a long way to creating an excellent user experience.
Test for Usability
Banking applications and websites serve large segments of the population, each with different levels of experience using digital services. As a result, careful consideration should be given to designing intuitive and user-friendly applications and websites.
With usability testing, testers explore an application or website to reveal any flaws or issues that contribute to a negative user experience. This can include a bumpy navigation, a convoluted user interface, slow loading pages, blurry text or images, confusing icons, and more.
Using these test results as well as the insights from end-users can help teams deliver an improved user experience.
To learn more about QA testing in the banking industry, please do not hesitate to download our latest white paper below.




.jpeg?width=563&name=natwest-email%20(1).jpeg)