Cross browser testing is all about testing a website or web application across different browsers in order to protect key performance indicators and boost a company's return on investment.
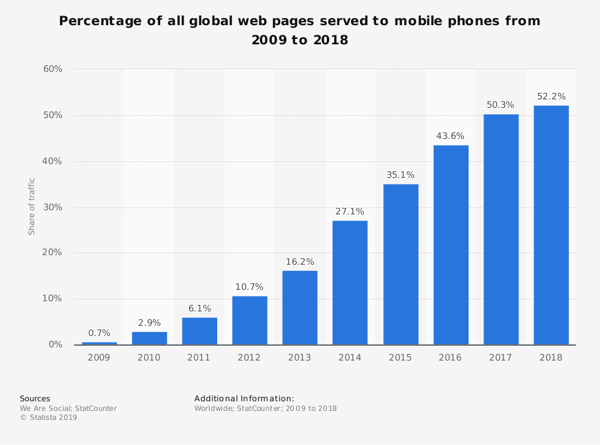
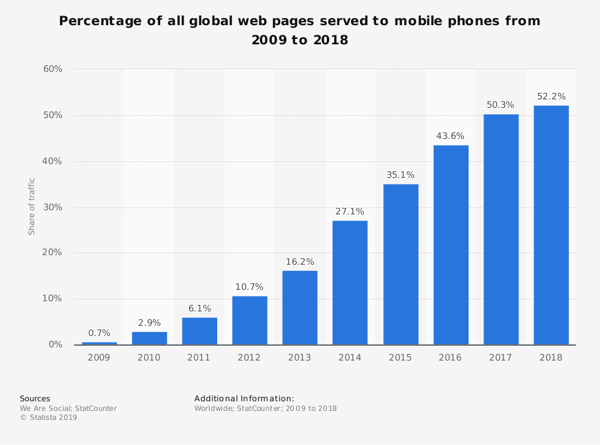
As more people surf the web via different browsers and devices (smartphone and desktop), it remains vital for brands and organizations to execute cross browser tests. In 2016, mobiles surpassed desktops as the largest source of web traffic. Since then, smartphones account for more than 52% of all Internet traffic worldwide placing greater pressure on organizations to build websites that offer a great user experience. Google is also driving organizations to embrace a mobile-first strategy by announcing that it switch to mobile-first indexing beginning in September 2020.

Key Stats
- In the United States, 57% of Internet traffic comes from smartphones and tablets. By 2021, mobile data traffic worldwide will be 7 times larger, according to Statistia.
- In France, nearly 47 million people connect to the Internet using just their smartphone, compared to just over 23 million who solely surf the web on a desktop.
- In Canada, 74% of people access the Internet via their smartphone.
Not surprising, the number of hours people are spending on their smartphones and tablets is also increasing. In 2017, users spent 3.3 hours per day consuming digital media on their smartphones, compared to just 1.2 hours per day in 2012.
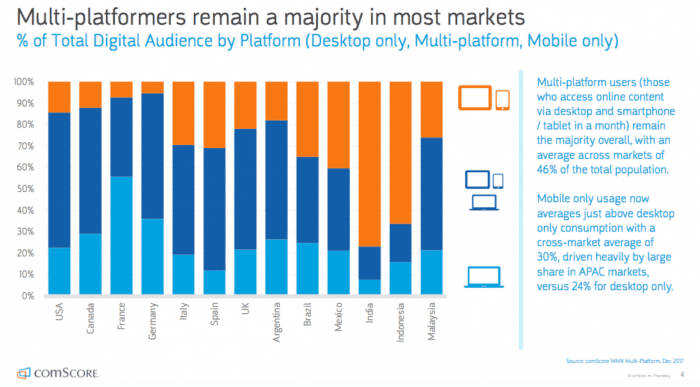
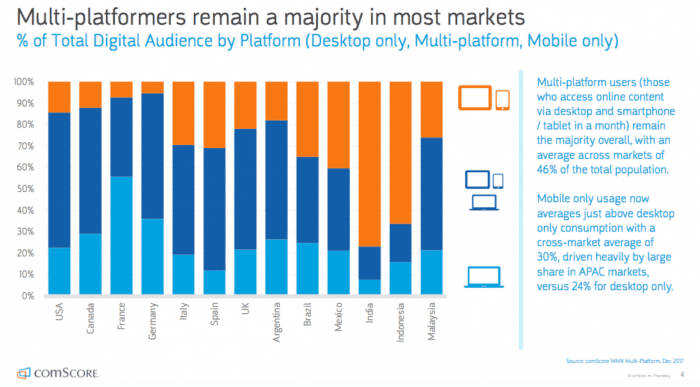
Additionally, it is important to note that the majority of Internet users access the worldwide web through both mobiles and desktops. In France, 51% of Internet users surf the web via several devices (mobile, desktop, and /or tablet).

The multi-device nature of today's Internet users has made it important for brands to develop websites and apps that provide a high-quality user experience across all devices.
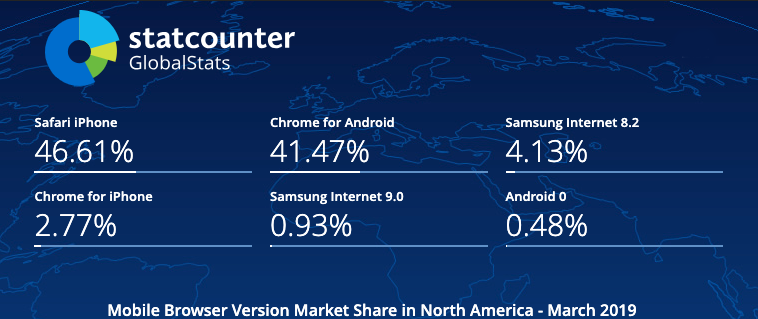
Given the fact that the millions of smartphone users can access websites via a plethora of mobile browsers (Safari, Chrome, Samsung, Firefox, Android, Opera, etc.), it is rather important for brands to execute cross browser tests.
What is a cross browser test?
A cross browser test, also referred to as a cross browser compatibility test, involves the validation of a website or web application across different browsers to find any bugs or anomalies that can create an inferior user experience for certain users based on their browser.
Browser compatibility testing plays close attention to making sure the site's functionalities works perfectly and the site is actually displayed properly across a wide range of browsers.
The fragmentation of the smartphone market as well as the proliferation of new browsers has made it more important than ever to test websites across a number of different configurations to account for bugs that can arise from various screen sizes and dimensions, browsers, mobile operating systems, etc.
How to execute a cross browser test?
In many instances, cross browser testing is best executed manually by quality assurance professionals who assess a website's user interface across different browsers and screen sizes as well as executes functional test cases.
Executing a browser compatibility test can also be incorporated during user acceptance test (UAT) phases that are carried out before the site or web application is launched.
Test automation can be additionally beneficial when it is necessary to execute a ton of different functional test cases across multiple browsers. While this could be done manually using QA testers, automated test script is capable to testing website or application functionalities more rapidly and consistently than a human testers.
Keys to successful cross browser testing
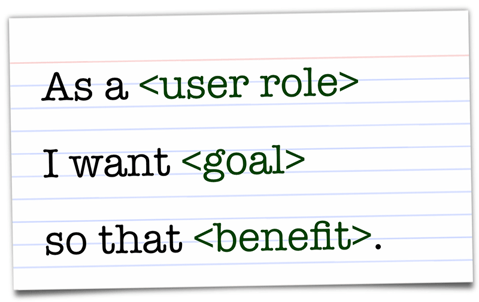
Create test cases with user stories
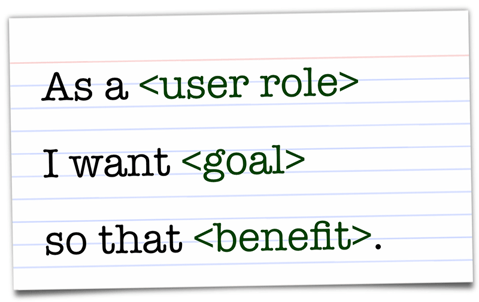
When executing functional test cases across different browsers, a good practice is to base test cases on user stories that clearly explain to the development and test team what a particular function will do. With clearly and well written user stories, it is easier for the test team to execute and validate the test cases.

Choosing the right test methodology
A cross browser test can be executed manually via an exploratory method or a scenario method. Choosing between these two methods should be based on the needs of the test. To validate specific functions or processes like completing an order, using a scenario methodology is advantageous since it ensures the test will be executed in specific order or manner.
To assess the general look and feel of the website, using the an exploratory-based methodology is beneficial since it allows the tester to navigate the site like a user randomly testing functions while also assessing several other aspects of the site including its text or wording, ergonomics, graphics or images, and more.
Expand test coverage with the right configurations
The another key to cross browser is choosing the test configurations and browsers to validate functions or the UI of a website. Nonetheless, choosing the right configurations is relatively simple since it involves choosing the configurations that are most commonly used by your users or customers.


A platform like Google Analytics provides valuable data that breaks down the device models, operating systems, browsers, and other key configuration information. As a result, it is easy to discover which configurations are most commonly used to access your site.
Testing with real devices or emulators?
Cross browser tests can be executed using emulators as well as real devices. Emulators are programs that act and function similarly as a mobile browser or smartphone, for example. As a result, many organizations use emulators in the form of mobile browsers to execute cross-browser tests.
However, emulators are limited in that they do not allow testers to validate every test case, especially those that more subjective and related to a website’s UX. Emulators also come up short when it is necessary to execute test cases that rely on hardware components like Bluetooth and GPS receivers, cameras, infrared ports, and more.
Testing on real devices, on the other hand, provide testers with a platform to test every aspect of website including its functions and user experience. With a real device in hand, testers can better assess how a website adjusts to various screen sizes and resolutions as well as how responsive the site’s controls are. For example, real devices provide a better platform to assess a site’s navigation as users scroll up and down pages, zoom in and out, and move from one page to the next.
Given the fact that poor or inconsistent controls will lead to users to leave your site, it is essential to validate the user experience using real devices.
When to test?
Testing early and often is the best strategy as it allows teams to perform bug fixes as they arise. Testing at the end of the project or while the website is in production is the most costly time to test, and can make bug fixes more complicated.
Browser Compatibility with Crowdtesting
Crowdtesting is perfect for cross-browser testing for a number of reasons. First, a community of freelance, professional testers like We Are Testers is made up of thousands of real QA specialists with the experiences needed to execute the test campaign.
Second, a community of thousands of testers also possess thousands of real devices making it easier to execute a test campaign across all relevant configurations (model/OS/browser). This is even more important when it comes to testing websites or web applications in different international markets where configurations can differ widely.
Third, with testers located all over the world, crowdtesting allows brands to test their digital services in relavent markets where cellular network speeds or Internet speeds can differ affecting the overall performance and UX of the site.
To learn more about the potential of crowdtesting, do not hesitate to download our white paper below: A Short Guide on Crowdtesting.