En 2021, il est essentiel d’adopter une approche mobile-first, car grâce au nombre croissant de smartphones et de tablettes, les appareils mobiles constituent désormais plus de 50 % du trafic internet. Parallèlement, les marques peuvent mettre en place plusieurs mesures afin d’améliorer leur taux de conversion sur mobiles.
Découvrez quatre mesures que chaque entreprise, grande, moyenne, ou petite, peut suivre pour optimiser leur taux de conversion mobile.
4 étapes pour booster des taux de conversion mobiles
1. Augmenter la vitesse d'ouverture des pages
La première mesure consiste à augmenter la vitesse d’ouverture des pages web.
Une page qui se charge lentement obtient un taux d’abandon plus élevé qu’une page qui se charge rapidement. Dans les faits, après 3 secondes d’attente, 53 % des utilisateurs mobiles abandonnent la page.
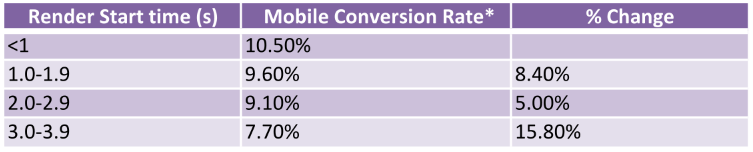
Il est également important de souligner l’importance de « Render Start Time », qui correspond au temps nécessaire pour qu’un premier élément d’une page s’affiche. Plus le RST d’un site web est rapide, plus le taux de conversion augmente.
Source : Duda
2. Améliorer le design du site web
Les premières impressions d’un site web sont cruciales, bien qu’elles soient faites en 0.05 secondes seulement.
Une étude effectuée par Google a également confirmé que les utilisateurs ont tendance à quitter une page qui n’est pas attirante. L’étude a également confirmé que les utilisateurs sont plus attirés par une page avec un aspect simple et familier.
Par conséquent, un site web doit être conçu pour être simple, pratique, et ergonomique pour permettre aux utilisateurs de naviguer facilement sur le site et de fournir l’expérience utilisateur (UX) la plus satisfaisante possible.
3. Ajouter les fonctionnalités avantageuses
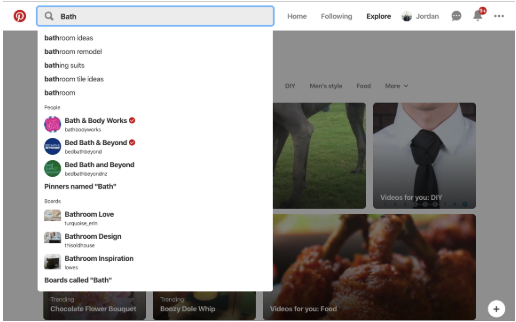
Une troisième mesure est la mise en place de fonctionnalités avantageuses pour améliorer les taux de conversion. L’auto-complétion, par exemple, est une fonction qui aide des utilisateurs à trouver ce qu’ils recherchent, surtout pour des sites e-commerce.
La notification est une autre fonctionnalité qui peut améliorer le taux de conversion sur mobiles. Les notifications ou push SMS peuvent permettre aux marques de garder un meilleur contact avec les clients. Par ailleurs, un bouton call-to-action (CTA) permet de créer un sentiment d'urgence chez les utilisateurs pour les convaincre à faire un achat, cliquer sur un lien, etc.
4. Effectuer les tests d'acception
Un bug ou une mauvaise expérience utilisateur peuvent parfois réduire le taux de conversion, d'où l'importance de réaliser des tests d'assurance qualité afin d’évaluer les différentes fonctionnalités et l'expérience utilisateur.
Envie d'un audit ? Demandez un devis !
Il est également important de tester un site web après une mise à jour afin de s’assurer que celle-ci n’ait engendré aucun nouveau bug
Comment bien tester un site web mobile ?
Tester tôt et souvent
Tester tôt et souvent est une excellente stratégie afin de détecter les bugs à chaque fois qu'un site web mobile est mis à jour. Les bugs sont plus faciles à corriger lorsqu’ils sont trouvés tôt.
Rédiger un plan de test
Pour effectuer une campagne de test efficace, il faut rédiger un plan de test basé sur la nature du site ou de l’application, ainsi que sur les besoins ou les objectifs de la plate-forme. Lors de l’élaboration de ce plan, il est impératif de se poser les questions suivantes :
- quels éléments doivent être testés ?
- quelle stratégie adopter ?
- quels devices tester ?
- etc...
Bugtracker
Un bug tracker est un outil essentiel pour lister les bugs. Un outil comme BugTrapp, par exemple, facilite la création des tickets, le tri et l'analyse des résultats des tests.
Vous pouvez aussi ajouter des pièces jointes, telles que des screenshots ou des vidéos, ainsi que les étapes à suivre pour reproduire les bugs, afin d’apporter plus de clarté et d’aider les développeurs à corriger ces derniers au plus vite.
Test sur des appareils réels
Effectuer ces tests sur de vrais devices est extrêmement important. En effet, du fait de la fragmentation, la diversité de configurations, comme la taille de l’écran, la marque, l’OS peut affecter l’aspect et les fonctionnalités de votre site ou application.
Les clés pour tester votre applications mobile !
Crowdtesting
Avoir recours à une communauté de testeurs QA professionnels est particulièrement utile lors des tests sur un site ou une application ayant plusieurs langues et/ou des fonctions de géolocalisation. Cela sera très important, non seulement pour tester la fonctionnalité et les performances de votre produit, mais aussi pour vérifier l’aspect linguistique, ainsi que pour vous fournir un ressenti utilisateur propre au marché ciblé.
Conclusion
Pour plus de détails sur l’importance de la QA, n’hésitez pas à télécharger notre livre blanc « Pourquoi et comment tester ».